[Unity] 유니티 구성요소
개임개발/Unity 2022. 3. 20. 12:43유니티는 여러개의 탭으로 구성, 각각의 탭을 View라고 합니다.
View : 개발자가 임의의 위치로 이동할 수도 있고, 독립된 창으로 만들수도 있습니다.
Scene View : 게임을 디자인하고 게임에 필요한 각종 오브젝트와 게임의 UI를 배치하는 곳
Scene : 게임을 구성하는 각각의 화면으로, 게임은 최소한 한 개 이상의 씬으로 구성.
Scene Mene : 씬 뷰에 설치된 게임 오브젝트를 그리는 방법과, 씬 뷰를 렌더링 하는 방법, 조명에 영향을 받는
오브젝트 등을 표시하기 위해 사용.

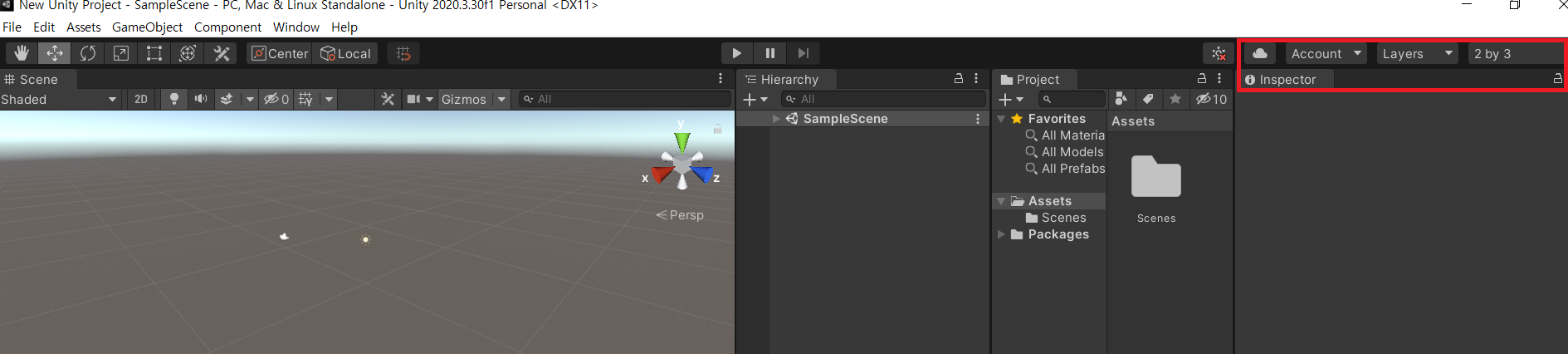
보통 2 By 3 Layout를 가장 많이 사용하고, 다섯개의 View가 모두 보이는 형식입니다.
유니티의 구조는
1. Title Bar
2. Toolbar
3. Scene
4. Game
5. Hierarchy
6. Project
7. Inspector
8. Status Bar 로 구성되어 있습니다.
Title Bar에는 씬과 프로젝트 이름 등이 표시됩니다.
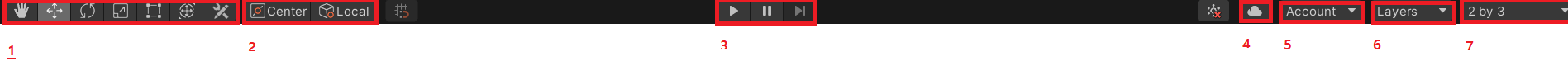
Toolbar는 일곱개의 항목으로 구성되어 있습니다.

1. 변환툴 : 씬 뷰에서 오브젝트의 제어에 사용
2. 토글버튼 : 씬 뷰의 표시 형식을 설정
3. 실행버튼 : 실행/종료, 단계별 실행
4. 클라우드 : 유니티 클라우드 서비스 도구
5. 어카운트 : 유니티 계정 관리
6. 레이어 : 오브젝트의 레이어 설정 및 레이어 만들때 사용
7. 레이아웃 : 뷰의 레이아웃을 설정
GameView
실제 게임이 실행되는 곳.
씬 뷰에 오브젝트의 스케일 단위로 표시되는 UI는 게임 화면의 해상도에 맞게 자동으로 조절됨
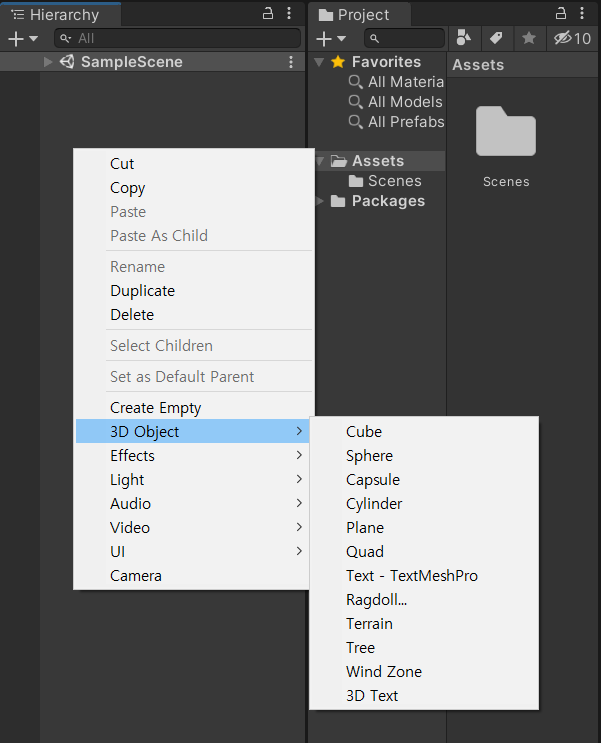
Hierarchy
하이어라키는 씬 뷰에 있는 모든 게임 오브젝트를 계층적으로 관리하는 곳입니다.
새로운 오브제그를 추가하거나 삭제 및 복사할 수 있으며, 임의의 오브젝트를 다른 오브젝트의 하위 아이템으로 설정할 수 있습니다.
씬에 설치되어 있지만 비활성화된 오브젝트는 흐린색으로 표시되며, 게임 실행중에 화면에 표시되지 않습니다.

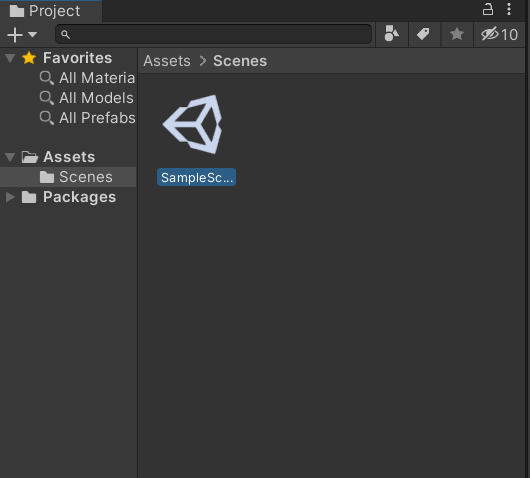
Project Browser
게임 제작에 필요한 각종 그래픽 리소스, 오디오, 스크립트 등을 통칭해서 애셋이라고 하는데, 프로젝트 브라우저는
Windows의 탐색기와 동기화되어 애셋을 관리하는 곳입니다.
따라서 프로젝트에 새로운 애셋을 추가/삭제/복사하는 등의 작업은 Windows의 탐색기에서 할 수도 있고,
프로젝트 브라우저에서 할 수도 있습니다.

Inspector
인스펙터는 프로젝트 브라우저나 씬, 하이어라키에서 선택한 애셋이나 오브젝트에 대한 속성을 설정하는 곳,
오브젝트의 속성은 컴포넌트 단위로 표시됩니다.
다음 그림에서 굵은 문자로 표시된 것이 컴포넌트입니다.
StatusBaar
유니티의 각종 에러메시지와 디버깅을 위한 로그 문자열이 표시됩니다.
StatusBar에 표시된 문자열을 클릭하면 유니티의 콘솔창이 나타납니다.
'개임개발 > Unity' 카테고리의 다른 글
| 유니티 오브젝트 정리 - 3 (0) | 2022.04.02 |
|---|---|
| 유니티 오브젝트 정리 - 2 (0) | 2022.03.29 |
| 유니티 오브젝트 정리 - 1 (0) | 2022.03.28 |
| 유니티 컴포넌트와 속성 (0) | 2022.03.27 |
| [Unity] 유니티 설치 (2) | 2022.03.05 |